New User Experience for Product Documentation¶
We invest a lot of time creating and maintaining our customer facing product documentation. Over the last few years, as we added significant width to our platform, we found ourselves in a situation where the way the content was presented especially for new users was overwhelming to them.
We have been working behind the scenes for a few weeks to present the breadth of capabilities of the platform in our documentation in a format that is "visually easy" for the user to navigate. Today, we launched our refreshed Product Documentation site. We thought it would be fun to memorialize this milestone by writing a brief blog.
Docs as Code?¶
We frequently get asked by customers how we are able to respond to their content needs very quickly, sometime literally in hours. Our philosophy is that if a question gets asked by a customer twice, it probably needs to be documented.
In order to maintain sanity and velocity, we employ a "Docs as Code" philosophy. All the content is maintained in a version controlled Git repo. We have dozens of internal contributors that are submitting Pull Requests on a daily basis that we review as quickly as possible. It is extremely common for us to be pushing 3-5 updates to our customer facing documentation site on a daily basis.
Before¶
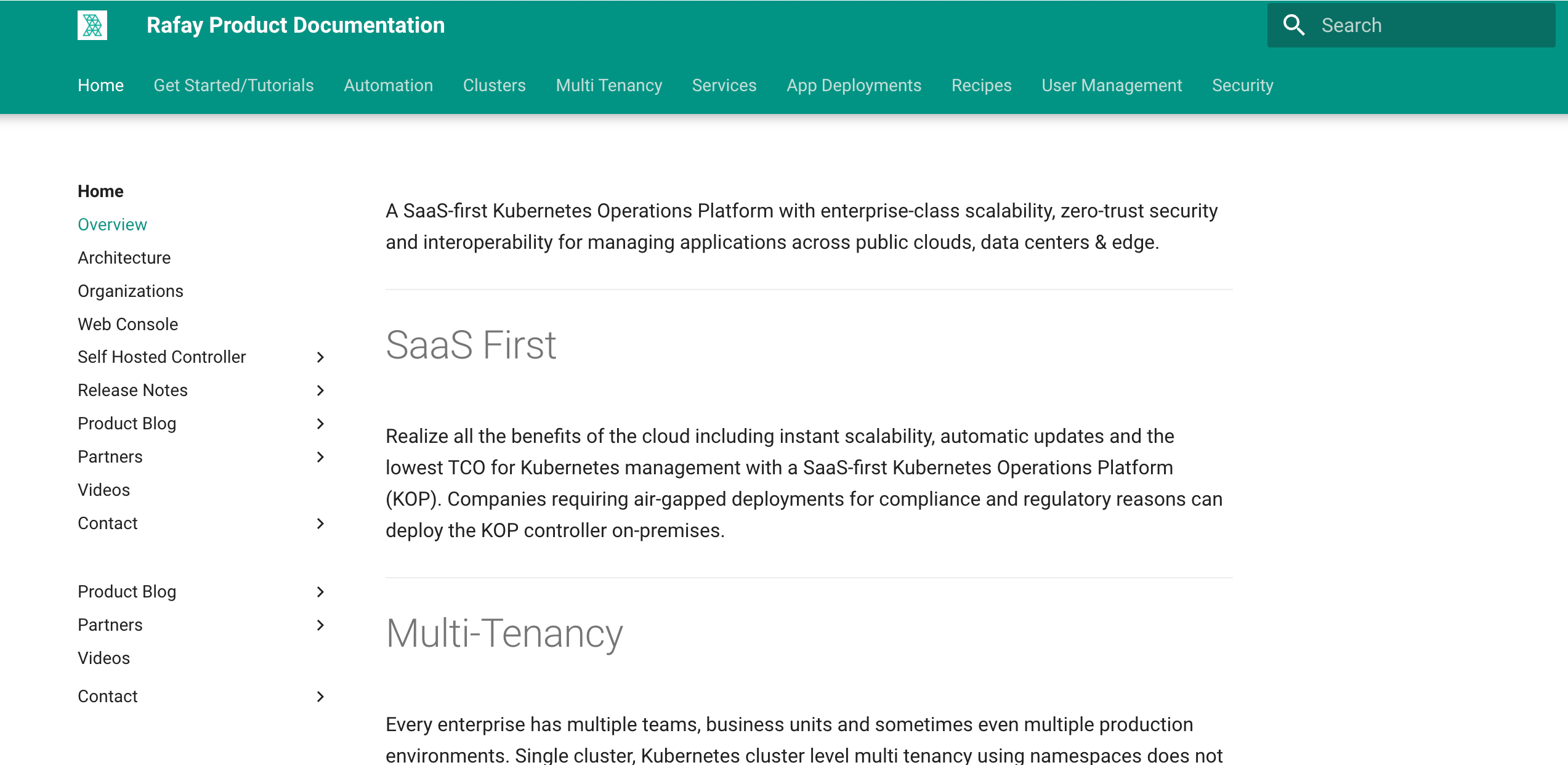
The screenshot below captures what the Docs site looked like before the revamp. As you can see, users were struggling with the concept of "two menus". New users also had to read a lot of text the first time they arrive on the documentation site which can be overwhelming for them.

After¶
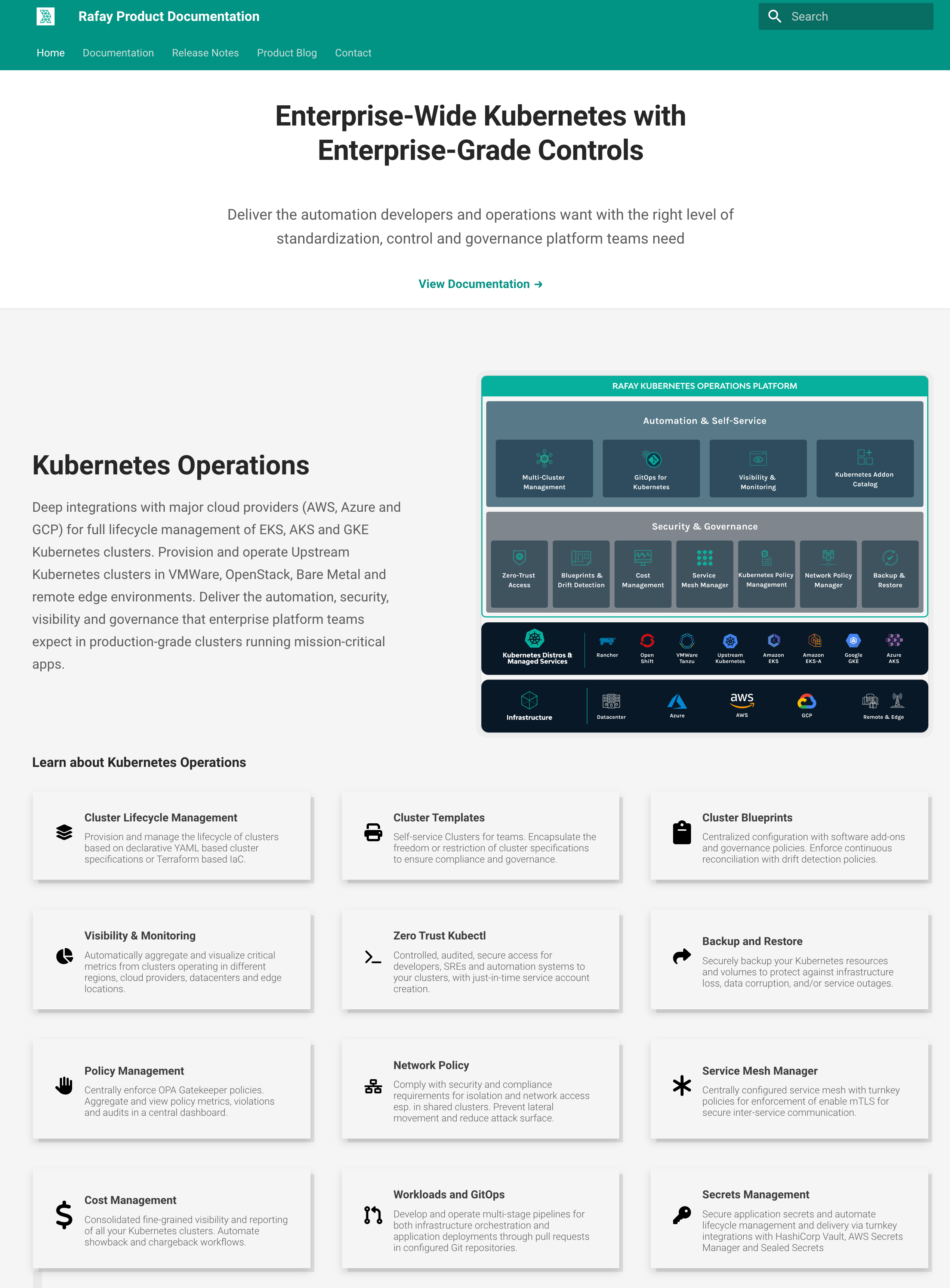
The screenshot below captures what the Docs site looks like after the revamp. We optimized for the "first contact" experience and the capabilities of the platform are presented in a visually easy to process manner. Each tile has a "brief description" and when clicked on takes the user to the specific capability.

What Next¶
You can expect additional updates from our side in the coming weeks. We are working to make it easier for the user to find "related content" by presenting it in context.
...
